As a UX/UI designer looking to streamline your workflow, choosing the right tool can be challenging. With options like Adobe XD and Figma dominating the industry, many designers are left wondering which of these two platforms will best suit their needs in 2025. To help you make a well-informed decision, we've thoroughly compared Adobe XD vs Figma in terms of their features, usability, performance, pricing, collaboration, integrations, and more. Our goal here is to offer insights and relatable experiences to guide you toward the most suitable choice.
Whether you’re a seasoned designer or a newcomer looking for your first design software, you will walk away with clarity and confidence after exploring this detailed and updated comparison.
Table of Contents
- Adobe XD vs Figma: Overview of the Platforms
- Adobe XD vs Figma: Comparing Features
- User Experience & Ease of Use
- Adobe XD vs Figma: Collaboration Capabilities
- Adobe XD vs Figma: Integration & Compatibility
- Pricing Model Comparison
- Final Thoughts and Recommendations

Adobe XD vs Figma: Overview of the Platforms
In 2025, Adobe XD and Figma remain the go-to design solutions preferred by professionals worldwide. Both apps have evolved significantly over the past several years, adding powerful new features frequently requested by users.
Adobe XD's Background
Adobe XD (short for Experience Design) launched in 2016 as Adobe’s answer to UI and UX focused design tools. Crafted explicitly for building interactive prototypes and wireframes, it quickly gained popularity due to Adobe's strong legacy in design software. XD seamlessly integrates with Adobe’s Creative Cloud Suite, making it particularly appealing for designers already embedded within Adobe's ecosystem.
Figma’s Evolution and Approach
Figma was introduced in 2012 and gained prominence because of its powerful browser-based cloud platform. In recent years, especially since 2020, Figma has become a staple tool due to its robust collaboration features, real-time editing functions, and a diverse range of plugins and community resources. With their acquisition by Adobe in 2022, Figma users initially feared losing its independence, yet Adobe has sustainably maintained distinct identities for each product.
Watch this in-depth video comparison by Design Pilot for additional context.
Adobe XD vs Figma: Comparing Features
Both platforms have distinct strengths and feature sets that suit different user preferences.
Prototyping and Animations
Adobe XD:
Adobe’s strength lies in prototyping interactions. Auto-Animate is exceptionally fluid, easy-to-use, and empowers designers to quickly build sophisticated transitions. Additionally, Adobe XD introduced Lottie integration in early 2025, enhancing the ability to use sophisticated animations within your prototypes.
Figma:
Figma, while traditionally simpler in animations, has dramatically strengthened its offerings. In mid-2024, Figma upgraded its prototyping tools to a more advanced interaction trigger system, providing more precision than before. However, it’s still catching up when compared to Adobe’s advanced Auto-Animate feature.
Discover Adobe XD's Auto-Animate in action on this tutorial by Adobe Creative Cloud.
Design Systems and Asset Management
Adobe XD provides users with robust components, shared libraries, and cloud documents, but Figma’s capabilities shine brighter here. Figma’s advanced multi-level components and variants—paired with convenient community libraries—have significantly simplified the workflow for large and remote teams.
Vector Tools
Both platforms offer vector editing, but Figma edges out Adobe XD slightly in terms of vector graphics flexibility. Designers frequently report a smoother vector experience, citing easier manipulation, better path controls, and superior Boolean operations.

User Experience & Ease of Use
Learning Curve & Accessibility
Both programs are user-friendly. Adobe XD feels familiar to designers already accustomed to Adobe’s intuitiveness. Meanwhile, Figma’s approachable UI combined with tutorials embedded within the app helps newer designers get started fast.
Performance and System Requirements
Adobe XD typically performs optimally as a standalone desktop app, leading to better offline capabilities. In contrast, Figma functions exceptionally well within a browser, which means designers can work collaboratively with low-latency synchronization, although strong internet connectivity is recommended.
In early 2025, Adobe announced improvements to XD's loading times, bringing it much closer to Figma's rapid responsiveness.
Adobe XD vs Figma: Collaboration Capabilities
The design community often regards collaboration as vital, especially with the rise of remote teams and diverse geographic collaboration.
Real-time Collaboration
Figma still reigns supreme in this arena. Figma’s real-time, simultaneous editing feature, combined with seamless commenting and version controls, helps teams efficiently collaborate on projects—even across multiple time zones.
Adobe XD, on the other hand, has considerably improved its collaborative features. Designers can link cloud documents, co-edit in real-time, and share prototype comments. Still, Figma maintains an edge due to the platform’s inherently collaborative foundation.
Sharing and Feedback Loops
In 2025, Adobe XD simplified link-sharing settings, easing communication barriers. Yet, Figma’s persistent URL system and easier sharing processes are still ideal for streamlining feedback cycles and revisions.
Watch the collaboration capabilities in this Figma video demonstration.
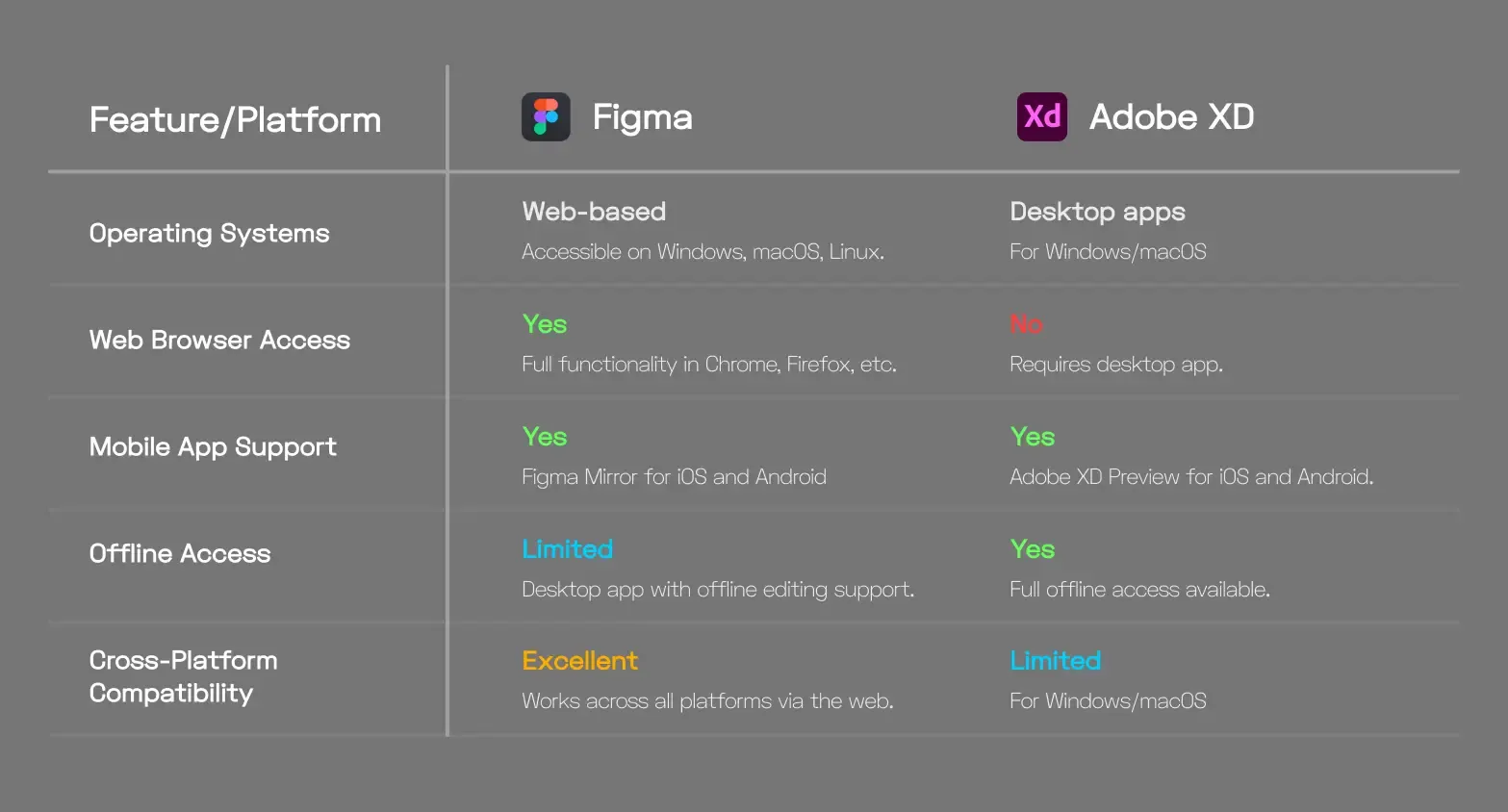
Adobe XD vs Figma: Integration & Compatibility
Available Plugins & Ecosystem
Both solutions integrate various plugins, but Figma has cultivated an exceptionally active user-driven plugin community. Some useful plugins include Autoflow for easy flow diagrams and Unsplash for quick photo resources.
Adobe XD continues to grow its plugin network, particularly after making more APIs available in early 2025, but still lags behind Figma's endless variety of plugins.
Compatibility with Design Handoff Tools
Both Adobe XD and Figma have robust handoff integrations. XD seamlessly integrates with Zeplin, Abstract, and Jira, whereas Figma smoothly pairs with tools like Maze, Abstract, and Linear.
Pricing Model Comparison
Figma’s Pricing Model
In 2025, Figma offers three main pricing tiers:
- Starter: Free (limited resources, suitable for solo creators).
- Pro: $15/month per editor.
- Organization: Custom pricing for enterprises.
Adobe XD’s Pricing Structure
Adobe XD aligns itself within Adobe Creative Cloud’s subscription ecosystem:
- Starter Plan: Free but highly restricted (only one active prototype).
- Standalone XD Subscription: $9.99/month.
- Creative Cloud All-App Subscription: $54.99/month, includes other Adobe programs, suitable for users who already use Photoshop, Illustrator, etc.
Comparing Adobe XD vs Figma on pricing clearly depends on individual or team-specific requirements.

Final Thoughts and Recommendations
Both Adobe XD and Figma have become industry standards for good reason, and choosing between them depends on your specific needs:
- Choose Adobe XD if your workflow heavily relies on advanced animations, sophisticated prototyping, offline work, or deep integration within Adobe Creative Cloud.
- Go with Figma if you prioritize real-time collaboration, design systems, rich plugin integrations, simplicity, and a browser-centric workflow.
In conclusion, the Adobe XD vs Figma debate doesn’t have a one-size-fits-all answer. In 2025, evaluate your priorities carefully, consider project size, team dynamics, required integrations, and budget to determine your ideal tool.
For continued insights, join ongoing conversations in communities like in Slack or Figma Community.